Question:
Date: 08-10-2015 18:22:05
(In Spanish)
En esta oportunidad les solicito una ayudita con CSS
Estoy haciendo una practica con CSS, armando unos globos de conversación
El problema es es cuando el mensaje es de una sola linea se ve feo, y queria fijarle un alto a 2 lineas si el mensaje solo ocupa una sola linea, si son mas de una linea que ocupe todo el mensaje.
Y no se como hacerlo, he intentado algunas cosas pero no lo logro.
Mas tarde tengo que formatear los nombre para que tenga estética.
Les dejo el codigo
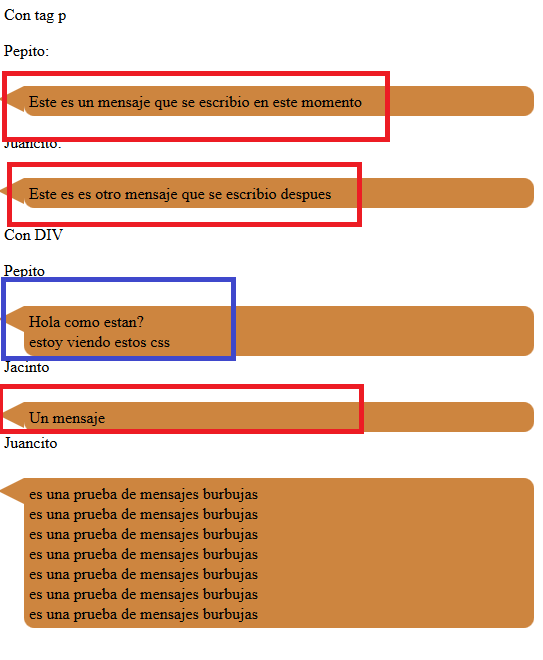
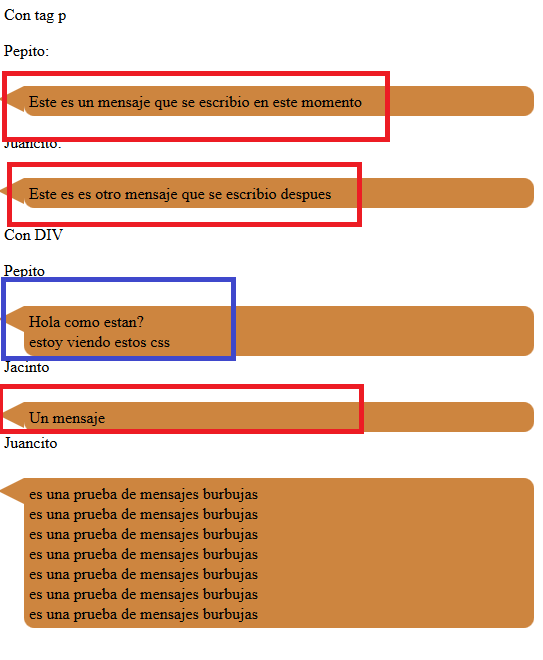
Una captura de pantalla
Lo que esta en recuadro rojo es lo que estaría mal debería verse como la del recuadro azul por ejemplo

/OFFTOPIC/ sugiero el tag Maquetacion
Muchas gracias por la atención
Saludos Votes: 1 - Answers: 4 - Views: 10 Share on: Google Facebook Twitter LinkedIn Link
Problemas de con CSS para hacer globos de conversación [Resolved]
Hola a todosEn esta oportunidad les solicito una ayudita con CSS
Estoy haciendo una practica con CSS, armando unos globos de conversación
El problema es es cuando el mensaje es de una sola linea se ve feo, y queria fijarle un alto a 2 lineas si el mensaje solo ocupa una sola linea, si son mas de una linea que ocupe todo el mensaje.
Y no se como hacerlo, he intentado algunas cosas pero no lo logro.
Mas tarde tengo que formatear los nombre para que tenga estética.
Les dejo el codigo
<html>
<head>
<title>Practica CSS globos de conversación</title>
<style>
/* Globo de conversacion */
.globo{
content:"dice:";
width: 500px;
# height: 80px;
left: 20px;
margin-top: 26px;
background: peru;
position: relative;
-moz-border-radius: 0px 10px 10px 10px;
-webkit-border-radius: 0px 10px 10px 10px;
border-radius: 0px 10px 10px 10px;
padding: 5px
}
.globo:before {
content:"";
position: absolute;
right: 100%;
top: 0px;
width: 0;
height: 0;
border-top: 13px solid transparent;
border-right: 26px solid peru;
border-bottom: 13px solid transparent;
}
/* Fin */
</style>
</head>
<body>
<p>Con tag p</p>
Pepito: <p class="globo">Este es un mensaje que se escribio en este momento</p>
Juancito: <p class="globo">Este es es otro mensaje que se escribio despues</p>
<p>Con DIV</p>
Pepito <div class="globo">Hola como estan?
<br>estoy viendo estos css</div>
Jacinto <div class="globo">Un mensaje </div>
Juancito <div class="globo">es una prueba de mensajes burbujas <br/>
es una prueba de mensajes burbujas<br/>
es una prueba de mensajes burbujas<br/>
es una prueba de mensajes burbujas<br/>
es una prueba de mensajes burbujas<br/>
es una prueba de mensajes burbujas<br/>
es una prueba de mensajes burbujas<br/>
</div>
</body>
</html>
Una captura de pantalla
Lo que esta en recuadro rojo es lo que estaría mal debería verse como la del recuadro azul por ejemplo

/OFFTOPIC/ sugiero el tag Maquetacion
Muchas gracias por la atención
Saludos Votes: 1 - Answers: 4 - Views: 10 Share on: Google Facebook Twitter LinkedIn Link
Answers:
-
Date: 08-10-2015 18:55:55 Hola amigo porque no pones esto:
min-height: 80px; // o como lo necesites, así no se deforma
Te dejo una página con un estilo que me encanto y lo estoy pensando usar en mi chat.
Estilo Para Chat Votes: 3 - Link answer -
Date: 08-10-2015 19:11:39 ElCapa8
Definitivamente con min-height: 80px; se resolvió
El link que mencionas, esta muy interesante ese estilo
Lo que trato de hacer es practicar con maquetacion y CSS, no estoy desarrollando un sistema.
Ahora me queda formatear el nombre
Muchas gracias Votes: 1 - Link answer -
Date: 08-10-2015 19:47:49 Walter
Creo que esto te va a gustar
Mensaje con formatos css
Un saludo
Daniel Votes: 2 - Link answer -
Date: 09-10-2015 08:48:50 Daniel voy a ver el link que me pasaste
muchas gracias
Saludos Votes: 0 - Link answer
To actively participate in the community first must authenticate, enter the system.Sign In






