Question:
Date: 05-02-2015 03:36:24
(In Spanish)
¿Cómo hacer una web flotante, usando frames en php?[Resolved]
Amigos necesito hacer una web con frames, para que solo me carge o actualice la parte modificada nada mas y asi obtimizar el ancho de banda, pero sobre todo que sea flotante. Votes: 0 - Answers: 16 - Views: 33 Share on: Google Facebook Twitter LinkedIn LinkAnswers:
-
Date: 05-02-2015 04:57:30 Los frames son para usos muy específicos (casi nadie los usa), es mejor utilizar contenedores (div's generalmente) y actualizar la info mediante AJAX.
A grandes rasgos:
1. Crea un contenedor con un id.
2. A través de Javascript detecta la acción que va a disparar el evento de consulta.
3. Utilizando AJAX haz el request y obtén la respuesta.
4. Actualiza tu contenedor u objetos en la página Votes: 3 - Link answer -
Date: 05-02-2015 05:59:18 @Ernesto yo probe con AJAX pero me dio error a la hora de hacer la consulta de esa parte de la web no se si sea por que lo tenia mal el div o que, pero no me cargaba lo que queria, me cargaba en ese pedaso la web entera. Tienes algun ejemplo de eso en 3 lados, superior, izquierda y derecha??? Votes: 0 - Link answer
-
Date: 05-02-2015 06:28:35 Puedes subir tu código a algún repo como github o google docs para que lo podamos revisar, me suena a que estás un poco confundido. Qué error te arroja? Votes: 0 - Link answer
-
Date: 05-02-2015 06:50:59 El error es @ernesto que no me cargaba la parte de las noticias que fue en donde yo use ajax pero me cargana la web entera, a lo mejor fue que lo hice mal, pero me cargaba todo y no las noticias. Votes: -1 - Link answer
-
Date: 07-02-2015 08:09:42 Con solo php
pero puedes crear una ventana modal
con javascrip,css, ajax, php
lo otro es que si esta cargando la pagina por una consulta de base de datos mire si a las tablas les puede crear los indices clustearados: Permite crear una estructura de árbol lo que evita que recorra dato por dato para saber si cumple la condicion de la consulta o indixes compuestos: http://dev.mysql.com/doc/refman/5.5/en/optimization-indexes.html
esto hará que vuele las consultas y luego aplica vistas indexadas Votes: 0 - Link answer -
Date: 08-02-2015 04:19:21 Por tu explicación siento que no estás usando Ajax como se debe y solamente estás actualizando un Frame. En este caso es imposible ayudarte bien si no compartes código. Pueden ser mil cosas. Votes: 0 - Link answer
-
Date: 13-02-2015 06:20:37 Siento que estabas cargando dos archivos html completos.
La idea con Ajax es que en tu index.php (por ejemplo) tengas la página completa con sus respectivos head y body y en la quieras cargar solo el contener.
Ejemplo: index.php
<html> <head><!-- Todo lo del head --></head> <body> <div id="div_para_cargar_info"></div> </body>
Y en tu otro archivo solo tener lo que se carga sin las etiquetas html, head y body que ya estan en el inde: laInfo.php (Por ejemplo, cargar un formulario)
<form> <label>Hola</label> <input type="text" name="hola" /> </form>
Saludos.
Y no uses frames para esto. Votes: 2 - Link answer -
Date: 13-02-2015 08:34:41 este es el código de mi index.. SOS gente
<!DOCTYPE html> <html dir="ltr" lang="en-US"><head> <meta charset="utf-8"> <title>Centro de Investigaciones de Energia Solar</title> <meta name="viewport" content="initial-scale = 1.0, maximum-scale = 1.0, user-scalable = no, width = device-width"> <!--[if lt IE 9]><script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script><![endif]--> <link rel="stylesheet" href="style.css" media="screen"> <!--[if lte IE 7]><link rel="stylesheet" href="style.ie7.css" media="screen" /><![endif]--> <link rel="stylesheet" href="style.responsive.css" media="all"> <script src="jquery.js"></script> <script src="script.js"></script> <script src="script.responsive.js"></script> <script>jQuery(function($) { 'use strict'; if ($.fn.slider) { $(".franko-slidecontainerecc8a79e94c148ff867d818d73bf2169").each(function () { var slideContainer = $(this), tmp; var inner = $(".franko-slider-inner", slideContainer); var helper = null; inner.children().eq(0).addClass("active"); slideContainer.slider({ pause: 2600, speed: 600, repeat: true, animation: "fade", direction: "next", navigator: slideContainer.siblings(".franko-slidenavigatorecc8a79e94c148ff867d818d73bf2169"), helper: helper }); }); } }); </script><style>.franko-content .franko-postcontent-0 .layout-item-0 { padding: 20px; } .franko-content .franko-postcontent-0 .layout-item-1 { margin-top: 0px; } .franko-content .franko-postcontent-0 .layout-item-2 { border-collapse: separate; } .ie7 .post .layout-cell {border:none !important; padding:0 !important; } .ie6 .post .layout-cell {border:none !important; padding:0 !important; } .franko-slidecontainerecc8a79e94c148ff867d818d73bf2169 { position: relative; width: 296px; height: 197px; } .franko-slidecontainerecc8a79e94c148ff867d818d73bf2169 .franko-slide-item { } .franko-slidecontainerecc8a79e94c148ff867d818d73bf2169 .franko-slide-item { -webkit-transition: 600ms ease-in-out opacity; -moz-transition: 600ms ease-in-out opacity; -ms-transition: 600ms ease-in-out opacity; -o-transition: 600ms ease-in-out opacity; transition: 600ms ease-in-out opacity; position: absolute; display: none; left: 0; top: 0; opacity: 0; width: 100%; height: 100%; } .franko-slidecontainerecc8a79e94c148ff867d818d73bf2169 .active, .franko-slidecontainerecc8a79e94c148ff867d818d73bf2169 .next, .franko-slidecontainerecc8a79e94c148ff867d818d73bf2169 .prev { display: block; } .franko-slidecontainerecc8a79e94c148ff867d818d73bf2169 .active { opacity: 1; } .franko-slidecontainerecc8a79e94c148ff867d818d73bf2169 .next, .franko-slidecontainerecc8a79e94c148ff867d818d73bf2169 .prev { width: 100%; } .franko-slidecontainerecc8a79e94c148ff867d818d73bf2169 .next.forward, .franko-slidecontainerecc8a79e94c148ff867d818d73bf2169 .prev.back { opacity: 1; } .franko-slidecontainerecc8a79e94c148ff867d818d73bf2169 .active.forward { opacity: 0; } .franko-slidecontainerecc8a79e94c148ff867d818d73bf2169 .active.back { opacity: 0; } .franko-slideecc8a79e94c148ff867d818d73bf21690 { background-image: url('images/slideecc8a79e94c148ff867d818d73bf21690.jpg'); background-position: 0 0; background-repeat: no-repeat; } .franko-slideecc8a79e94c148ff867d818d73bf21691 { background-image: url('images/slideecc8a79e94c148ff867d818d73bf21691.jpg'); background-position: 0 0; background-repeat: no-repeat; } .franko-slideecc8a79e94c148ff867d818d73bf21692 { background-image: url('images/slideecc8a79e94c148ff867d818d73bf21692.jpg'); background-position: 0 0; background-repeat: no-repeat; } .franko-slidenavigatorecc8a79e94c148ff867d818d73bf2169 { display: inline-block; position: absolute; direction: ltr !important; top: 173px; left: 78.38%; z-index: 101; line-height: 0 !important; -webkit-background-origin: border !important; -moz-background-origin: border !important; background-origin: border-box !important; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; text-align: center; white-space: nowrap; } .franko-slidenavigatorecc8a79e94c148ff867d818d73bf2169 { background: #BFBFBF;background: linear-gradient(top, rgba(232, 232, 232, 0.6) 0, rgba(150, 150, 150, 0.6) 100%) no-repeat;background: -webkit-linear-gradient(top, rgba(232, 232, 232, 0.6) 0, rgba(150, 150, 150, 0.6) 100%) no-repeat;background: -moz-linear-gradient(top, rgba(232, 232, 232, 0.6) 0, rgba(150, 150, 150, 0.6) 100%) no-repeat;background: -o-linear-gradient(top, rgba(232, 232, 232, 0.6) 0, rgba(150, 150, 150, 0.6) 100%) no-repeat;background: -ms-linear-gradient(top, rgba(232, 232, 232, 0.6) 0, rgba(150, 150, 150, 0.6) 100%) no-repeat;background: linear-gradient(top, rgba(232, 232, 232, 0.6) 0, rgba(150, 150, 150, 0.6) 100%) no-repeat;-svg-background: linear-gradient(top, rgba(232, 232, 232, 0.6) 0, rgba(150, 150, 150, 0.6) 100%) no-repeat; -webkit-border-radius:4px;-moz-border-radius:4px;border-radius:4px; padding:7px; } .franko-slidenavigatorecc8a79e94c148ff867d818d73bf2169 > a { background: #808080; -webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%; margin:0 10px 0 0; width: 10px; height: 10px; } .franko-slidenavigatorecc8a79e94c148ff867d818d73bf2169 > a.active { background: #9ABFEA; -webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%; margin:0 10px 0 0; width: 10px; height: 10px; } .franko-slidenavigatorecc8a79e94c148ff867d818d73bf2169 > a:hover { background: #2566B1; -webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%; margin:0 10px 0 0; width: 10px; height: 10px; } </style></head> <body> <div id="franko-main"> <header class="franko-header clearfix"> <div class="franko-slider franko-slidecontainerheader"> <div class="franko-slider-inner"> <div class="franko-slide-item franko-slideheader0"> </div> <div class="franko-slide-item franko-slideheader1"> </div> </div> </div> <div class="franko-slidenavigator franko-slidenavigatorheader"> <a href="#" class="franko-slidenavigatoritem"></a><a href="#" class="franko-slidenavigatoritem"></a> </div> <div class="franko-shapes"> </div> <nav class="franko-nav clearfix"> <ul class="franko-hmenu"><li><a href="inicio.html" class="active">Inicio</a></li><li><a href="quienes-somos.html">Quienes Somos</a></li><li><a href="departamentos.html">Departamentos</a></li><li><a href="servicios.html">Servicios</a></li><li><a href="contacto.html">Contacto</a></li></ul> </nav> </header> <div class="franko-sheet clearfix"> <div class="franko-layout-wrapper clearfix"> <div class="franko-content-layout"> <div class="franko-content-layout-row"> <div class="franko-layout-cell franko-content clearfix"><article class="franko-post franko-article"> <div class="franko-postcontent franko-postcontent-0 clearfix"><div class="franko-content-layout"> <div class="franko-content-layout-row"> <div class="franko-layout-cell layout-item-0" style="width: 33%" > <h4><img width="70" height="130" alt="" src="images/sb1-2.png" style="float: right; margin-left: 20px;" class="">Personal</h4> <p>Contamos con el personal calificado para el trabajo de la estacion y los datos generados por ella.</p> <p><a href="#" class="franko-button">More</a></p> </div><div class="franko-layout-cell layout-item-0" style="width: 34%" > <h4><img width="70" height="130" alt="" src="images/sb2.png" style="float: right; margin-left: 20px;" class="">Resultados</h4> <p>Podra ver los resultados de nuestra estación, asi como las estadisticas de los datos.</p> <p><a href="#" class="franko-button">More</a></p> </div><div class="franko-layout-cell layout-item-0" style="width: 33%" > <h4><img width="70" height="130" alt="" src="images/sb3-2.png" style="float: right; margin-left: 20px;" class="">Colaborar</h4> <p>Si ud desea colaborar con nosotros podra hacerlo en nuestro enlace de colaboracion.</p> <p><a href="#" class="franko-button">More</a></p> </div> </div> </div> <div class="franko-content-layout-wrapper layout-item-1"> <div class="franko-content-layout layout-item-2"> <div class="franko-content-layout-row"> <div class="franko-layout-cell layout-item-0" style="width: 35%" > <h1>Maximos resultados</h1> <p><img width="300" height="200" alt="" src="images/shutterstock_17150008.jpg" class=""></p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam pharetra, tellus sit amet congue vulputate, nisi erat iaculis nibh. Cras elit nisl, rhoncus nec iaculis ultricies.Pellentesque ac felis tellus. Aenean sollicitudin imperdiet arcu.</p> </div><div class="franko-layout-cell layout-item-0" style="width: 30%" > <h1>Principales resultados</h1> <ul> <li>Lorem ipsum dolor sit amet</li> <li>Consectetur adipiscing elit</li> <li>Etiam pharetra tellus sit</li> <li>Amet congue vulputate</li> <li>Nisi erat iaculis cras elit nisl</li> <li>Rhoncus nec iaculis ultricies</li> <li>Pellentesque ac felis tellus</li> <li>Aenean sollicitudin imperdiet</li> <li>Arcu duis placerat justo eu nunc</li> <li>Interdum ultrices phasellus</li> <li>Elit dolor porttitor id consectetur</li> <li>Sit amet, posuere id magna</li> <li>Duis placerat justo eu nunc</li> <li>Interdum ultrices phasellus</li> </ul> </div><div class="franko-layout-cell layout-item-0" style="width: 35%" > <h1>Primer Acercamiento.</h1> <p> </p> <div id="ecc8a79e94c148ff867d818d73bf2169" style="position: relative; display: inline-block; z-index: 0; margin: 0px; border-width: 0px; " class="franko-collage"> <div class="franko-slider franko-slidecontainerecc8a79e94c148ff867d818d73bf2169"> <div class="franko-slider-inner"> <div class="franko-slide-item franko-slideecc8a79e94c148ff867d818d73bf21690"> </div> <div class="franko-slide-item franko-slideecc8a79e94c148ff867d818d73bf21691"> </div> <div class="franko-slide-item franko-slideecc8a79e94c148ff867d818d73bf21692"> </div> </div> </div> <div class="franko-slidenavigator franko-slidenavigatorecc8a79e94c148ff867d818d73bf2169"> <a href="#" class="franko-slidenavigatoritem"></a><a href="#" class="franko-slidenavigatoritem"></a><a href="#" class="franko-slidenavigatoritem"></a> </div> </div> <p> </p> <p> </p> <div align="justify"><font color="#000000" face="Tahoma">El Centro de Investigaciones de Energía Solar (CIES) pertenece al Ministerio de Ciencia, Tecnología y Medio Ambiente (CITMA), es un centro dedicado a la investigación y el aprovechamiento de las fuentes renovables de energía. Además de investigaciones, en el CIES se realizan actividades docentes y se imparten cursos de post grado. </font></div> <div align="justify"><font color="#FF0000" face="Tahoma"><b>Misión</b></font><font class="ws8" color="#FF0000" face="Tahoma">:</font><br></div> <div align="justify"><font color="#000000" face="Tahoma">Investigar, difundir y transferir tecnologías para el uso de las Fuentes Renovables de Energía, en beneficio de la sociedad y la protección del medio ambiente.</font></div> <div align="justify"><span style="color: rgb(255, 0, 0); font-family: Tahoma;"><b>Visión:</b></span><br></div> <div align="justify"><font color="#000000" face="Tahoma">Somos centro de avanzada en transferencia de tecnología de Fuentes Renovables de Energía y protección del medio ambiente.</font></div> <div align="justify"><span style="font-family: Tahoma; color: rgb(0, 0, 0);">Trabajamos, encaminando nuestras acciones de manera que propicien la integración interna y con el resto de las organizaciones del país para que se relacionen con nuestra misión en aras de lograr el desarrollo sostenible del país.</span><br></div> <div align="justify"><font color="#000000" face="Tahoma"><br></font></div> <p> </p> </div> </div> </div> </div> </div> </article></div> </div> </div> </div> </div> <footer class="franko-footer clearfix"> <div class="franko-footer-inner"> <div class="franko-content-layout layout-item-0"> <div class="franko-content-layout-row"> <div class="franko-layout-cell layout-item-1" style="width: 20%"> <p style="font-size: 18px; font-family: 'Times New Roman';">Information</p> <br> <ul> <li><a href="#">Welcome</a></li> <li><a href="#">Organization</a></li> <li><a href="#">People</a><br></li> <li><a href="#">Management</a></li> </ul> </div><div class="franko-layout-cell layout-item-1" style="width: 20%"> <p style="font-size: 18px; font-family: 'Times New Roman';">Location</p> <br> <ul> <li><a href="#">Area Map</a></li> <li><a href="#">Address</a></li> <li><a href="#">Contact Us</a></li> </ul> </div><div class="franko-layout-cell layout-item-1" style="width: 20%"> <p style="font-size: 18px; font-family: 'Times New Roman';">Company</p> <br> <ul> <li><a href="#">About Us</a></li> <li><a href="#">Terms</a></li> </ul> </div><div class="franko-layout-cell layout-item-1" style="width: 40%"> <p style="text-align: right;"><a href="#"><img width="32" height="32" alt="" src="images/rss_32.png"></a><a href="#"><img width="32" height="32" alt="" src="images/facebook_32.png" class=""></a><a href="#"></a><a href="#"><img width="32" height="32" alt="" src="images/twitter_32.png" class=""></a></p> <br> <p style="text-align:right;"><a href="#"></a>Copyright © 2014-2015. Todos los derechos reservados</p> <p style="text-align:right;"><br> <br></p> </div> </div> </div> <p class="franko-page-footer"> <span id="franko-footnote-links">Designed by <a href="http://franko.cubava.cu" target="_blank">Lic. Francisco Diaz Ortiz</a>.</span> </p> </div> </footer> </div> </body></html>Votes: 0 - Link answer -
Date: 17-02-2015 10:17:09 Dios mío, mis ojos...
Sé que te da flojera tal vez investigar sobre nuevos métodos, pero mira lo que tienes ahí, es demasiado, pobre navegador. Échate una vuelta por acá, dale una leída y ahórrate fácil unas 300 líneas de código.
Haz un ejemplo de lo que te envié, si tienes dudas sobre eso ya te estaré(mos) ayudando en lo que sea posible. O con simple Jquery.
Por ejemplo, con la info que te puse arriba:
function cargarDiv(div,url) { $(div#div_para_cargar_info).load("laInfo.php); }
Suponiendo que están al mismo nivel del árbol de navegación, esa función bastaría para cargar mi formulario en un div. Ya solo es cosa que mandes llamar a la función desde un menú, por ejemplo.
Espero haberte ayudado en algo. Si tienes dudas por aquí andaré. Saludos. Votes: 1 - Link answer -
Date: 17-02-2015 10:54:16 descubri eso hoy... jejeje y me funciono jejeje.. ahora tengo un lio con eso mismo.. el css desaparecio y no lo coje.. Votes: 0 - Link answer
-
Date: 17-02-2015 14:02:47 El css lo tienes que poner en la página donde estás cargando la información. Supongo que en el index. Lo pones en el <link> En mi ejemplo lo pondría en el index.php Votes: 1 - Link answer
-
Date: 18-02-2015 10:42:04 @Jesus si conun include o link le hice referencia y ya. lo que tenia un maldito punto mal puesto...
lo que usando el ejemplo de barra deslizante que vi en una pregunta, me fundi al intentarlo fucionar para que me carge mediante ajax segun ejemplos que vi, la web en 2do plano para mostrarla, me estrese, lo intente con scrip y el resultado fue parecido Votes: 0 - Link answer -
Date: 08-03-2015 04:45:14 Mejor utiliza la tecnologia Ajax con jquery es sencillo.
http://api.jquery.com/jquery.ajax/
$.ajax(); Votes: 1 - Link answer -
Date: 14-03-2015 09:31:35 Si bien aquí se han dado muchas alternativas validas, no he visto ninguna que responda a la pregunta original: ¿Cómo hacer una web flotante, usando frames en php?
En esta respuesta me dispongo a dar un ejemplo simple de como hacer esto.
Se requerirá de la creación de 3 archivos:
index.php: web principal
left.php: web que flota a la izquierda (o como se requiera según los estilos CSS)
right.php: web que flota a la derecha (o como se requiera según los estilos CSS)
Código index.php:
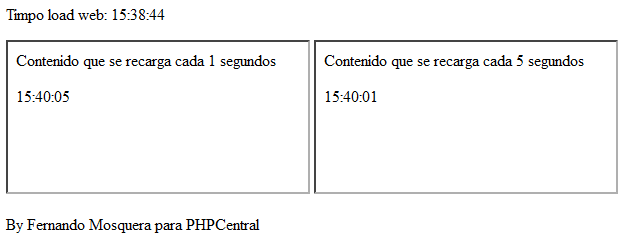
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p>Timpo load web: <?php echo date('H:i:s');?></p> <iframe src="left.php" name="left"></iframe> <iframe src="right.php" name="right"></iframe> <p>By Fernando Mosquera para PHPCentral</p> </body> </html>
Código left.php:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="refresh" content="1"> </head> <body> <p>Contenido que se recarga cada 1 segundos</p> <?php echo date('H:i:s');?> </body> </html>
Código right.php:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="refresh" content="5"> </head> <body> <p>Contenido que se recarga cada 5 segundos</p> <?php echo date('H:i:s');?> </body> </html>
Aquí les dejo el link a la demo: Link demo

Espero que mi respuesta les sea de ayuda.
Saludos,
Fernando
PD: por favor Francisco marca la pregunta como resuelta (para esto hay un botón en tu pregunta que dice "CAMBIAR ESTADO->RESUELTA", muchas gracias).
PD2: espero que les guste el agregado del botón "Expandir código" :) Votes: 4 - Link answer -
Date: 14-03-2015 12:32:28 También se puede hacer desde el HTML ...
Ejemplo refrescar cada 3 minutos:
<meta content="300" http-equiv="REFRESH"> </meta> Votes: 2 - Link answer -
Date: 15-03-2015 06:10:05 Hola Daniel, es justamente lo que esta hecho en los archivos left.php y right.php, se refrescan los iframes por medio de un meta (desde el HTML):
Refrescar cada 1 segundo:
<meta http-equiv="refresh" content="1">
y
Refrescar cada 5 segundos:
<meta http-equiv="refresh" content="5">
Saludos, Votes: 3 - Link answer
To actively participate in the community first must authenticate, enter the system.Sign In












