Question:
Date: 23-01-2016 13:26:18
(In Spanish)

Muchas veces queremos utilizar ciertas características que nos presenta HTML5 de forma nativa, que antes lo hacíamos con javascript.
Por ejemplo:


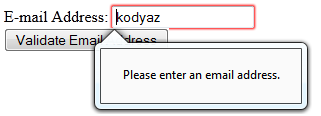
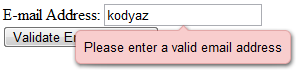
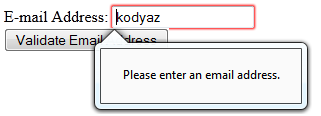
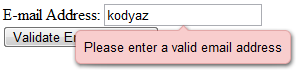
Nativo de HTML5
en el ejemplo anterior la compatibilidad es sobre los navegadores con su ultima versión
Firefox V40 Chrome V44 Internet Explorer 11 Opera V31
En todos ellos se puede utilizar sin problemas.

Una característica que me pareció interesante implementar ya que antes se realizaba por medio de CSS y javascript y que se puede lograr nativamente con HTML5 sin ningún esfuerzo es un campo que despliega un calendario con la posibilidad de seleccionar una fecha.
Solo es compatible en CHROME

Hay otro que es el mismo que el anterior pero se le adiciona la posibilidad de seleccionar una Hora HH:MM

.Aun no implementado.

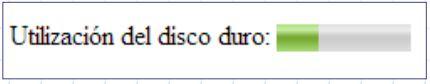
Por ejemplo crear una barra de progreso
progress Compatible con todos los navegadores mencionados

meter Compatible con todos los navegadores mencionados menos Internet Exploter 11


De yapa les dejo un codigo utilizando PROGRESS


Hay varios elementos que podríamos utilizar pero a la hora de hacerlo debemos saber su disponibilidad en los distinto navegadores.
De donde saque la comparativa de Firefox V40 Chrome V44 Internet Explorer 11 Opera V31?
De Aquí
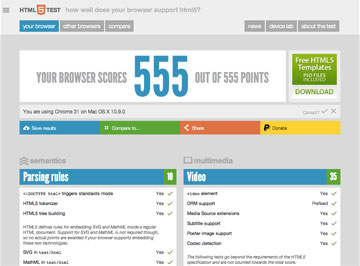
El sitio web para saber que elementos están disponibles en los distintos navegadores y sus versiones se llama html5test

Al ingresar a dicho sitio web analiza el navegador que estamos utilizando y nos da un resultado de compatibilidad con HTML5 y un listado los elementos si son o no soportados.


Espero que sea de utilidad este aporte.
Saludos Votes: 6 - Answers: 1 - Views: 17 Share on: Google Facebook Twitter LinkedIn Link
HTML5TEST - ¿Qué navegador es más compatible con HTML5?[Resolved]
Hola a todos les comparto una informacion que he publicado en el grupo de PHP Central en facebook.
Muchas veces queremos utilizar ciertas características que nos presenta HTML5 de forma nativa, que antes lo hacíamos con javascript.
Por ejemplo:


Nativo de HTML5
<form action=""> E-mail Address: <input type="email" name="emailaddress" /><br /> <input type="submit" value="Validate Email Address" /> </form>
en el ejemplo anterior la compatibilidad es sobre los navegadores con su ultima versión
Firefox V40 Chrome V44 Internet Explorer 11 Opera V31
En todos ellos se puede utilizar sin problemas.

Una característica que me pareció interesante implementar ya que antes se realizaba por medio de CSS y javascript y que se puede lograr nativamente con HTML5 sin ningún esfuerzo es un campo que despliega un calendario con la posibilidad de seleccionar una fecha.
<form> Birthday: <input type="date" name="fecha"> </form>
Solo es compatible en CHROME

Hay otro que es el mismo que el anterior pero se le adiciona la posibilidad de seleccionar una Hora HH:MM
<form> Birthday: <input type="datetime" name="fechahora"> </form>

.Aun no implementado.

Por ejemplo crear una barra de progreso
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Barras HTML5</title>
</head>
<body>
<progress value="62" max="100">62 %</progress>
<br>
<meter value="2" min="0" max="10">2 out of 10</meter><br>
<meter value="0.6">60%</meter>
<br>
</body>
</html>progress Compatible con todos los navegadores mencionados

meter Compatible con todos los navegadores mencionados menos Internet Exploter 11


De yapa les dejo un codigo utilizando PROGRESS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Progress HTML5</title>
<style>
#meter_item
{
width: 100%;
}
#scale {
display: table;
width: 100%;
padding: 0px 0px 0px 0px;
margin: 2px 0px 10px 0px;
border: 0px 0px 0px 0px;
text-align: center;
}
#scale li {
width: 10%;
display: table-cell;
white-space: nowrap;
}?
</style>
</head>
<body>
<div style="width: 300px">
<meter id="meter_item" min="0" value="30" max="100" ></meter>
<ul id="scale">
<li style="width: 5%"><span></span></li>
<li><span id="scale">10</span></li>
<li><span id="scale">20</span></li>
<li><span id="scale">30</span></li>
<li><span id="scale">40</span></li>
<li><span id="scale">50</span></li>
<li><span id="scale">60</span></li>
<li><span id="scale">70</span></li>
<li><span id="scale">80</span></li>
<li><span id="scale">90</span></li>
<li style="width: 5%"><span id="scale"></span></li>
</ul>
</div>
</body>
</html>

Hay varios elementos que podríamos utilizar pero a la hora de hacerlo debemos saber su disponibilidad en los distinto navegadores.
De donde saque la comparativa de Firefox V40 Chrome V44 Internet Explorer 11 Opera V31?
De Aquí
El sitio web para saber que elementos están disponibles en los distintos navegadores y sus versiones se llama html5test

Al ingresar a dicho sitio web analiza el navegador que estamos utilizando y nos da un resultado de compatibilidad con HTML5 y un listado los elementos si son o no soportados.


Espero que sea de utilidad este aporte.
Saludos Votes: 6 - Answers: 1 - Views: 17 Share on: Google Facebook Twitter LinkedIn Link
Answers:
-
Date: 25-01-2016 05:58:09 Walter, muy buen aporte, muchas gracias por compartir! Votes: 4 - Link answer
To actively participate in the community first must authenticate, enter the system.Sign In




